- Joined
- Oct 12, 2023
- Posts
- 121
- Reaction score
- 47
Launching a website isn’t as hard as it seems. However, if you’ve never done it before, you might feel overwhelmed by the challenge. We’ve put together a step-by-step guide to help you launch your IT startup’s website in no time.
A few preliminary steps worth considering before you kick off:
1. Define your target audience. Research who your potential customers are, their needs and how your product can meet those needs.
One of the most popular methods for doing this is Mark Sherrington’s 5W technique. This technique uses five questions to break down potential clients into groups:
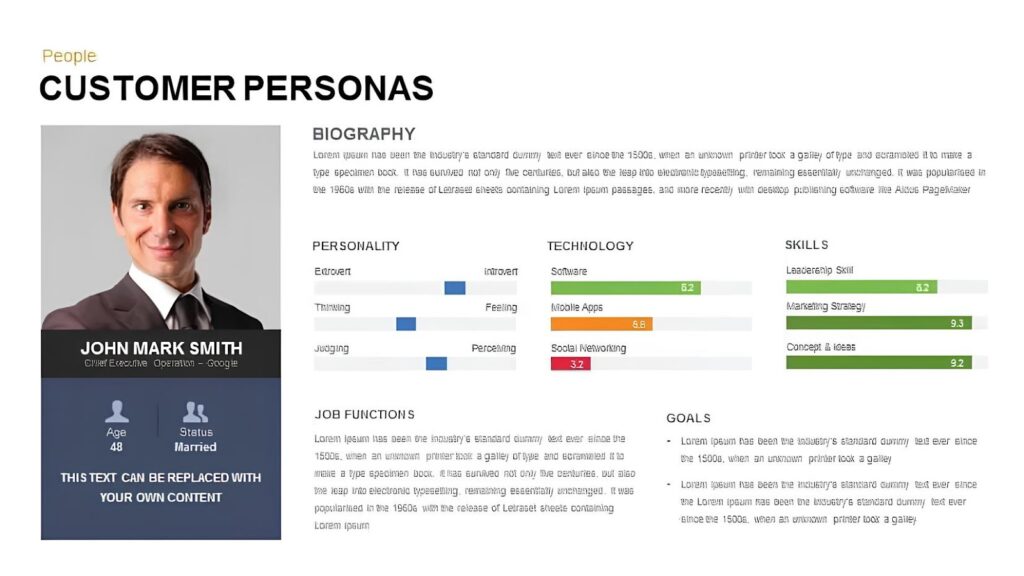
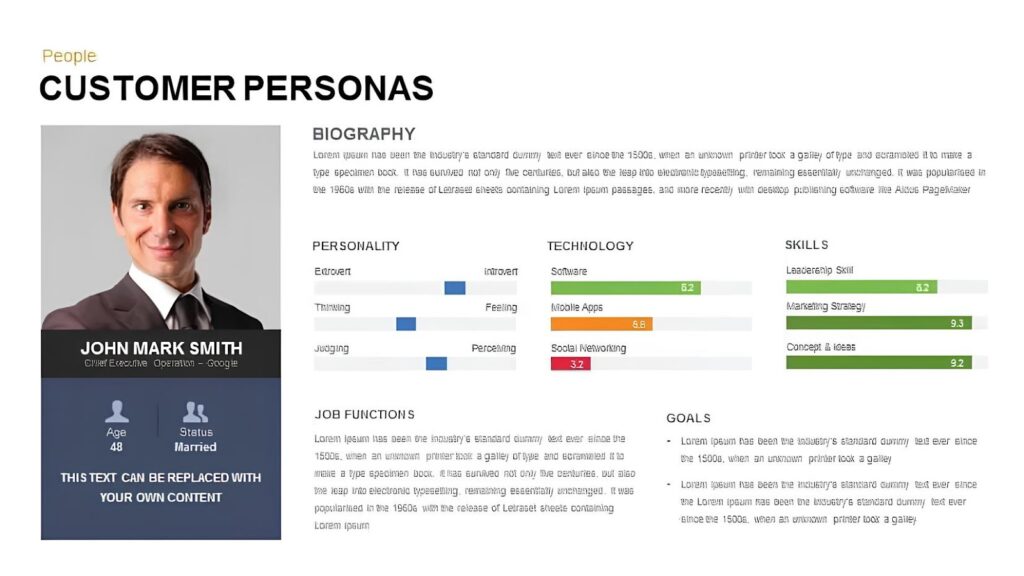
Once you’ve gathered the information you need, you can use it to create fictional customer profiles called ‘personas’.

Source: SlideBazaar
Personas represent your ideal customers and the persona modelling process includes assigning them actual names, backgrounds, personalities, and motivations. That way, you start thinking as if you were speaking to actual people rather than an abstract group of customers.
For instance, let’s consider a character named John. John is a 35-year-old owner of an auto repair shop. He is looking for ways to automate his customer service and believes that artificial intelligence (AI) is the future. Knowing this, you can create marketing campaigns and product offers that target John and other people like him.
2. Set the objectives. These could be customer acquisition, product launch, selling services online, building a community, etc. Based on the objectives, you can decide whether your site will be a one-page or a multi-page site and what content and design you need.
For instance, if you need to showcase your product, then a one-page site (landing page) might be a good choice for you. On the other hand, if your goal is to create a large informative portal about the company to fully present all aspects of the activity, then of course you need to choose a multi-page site.
3. Choose a domain name. Ideally, it should be short, simple, memorable and reflect the essence of your business or company name.
The domain extension is also a crucial factor in this process. While the .com suffix is still the most popular, other extensions can open up different opportunities.
For instance, the .it.com suffix immediately conveys that your site belongs to an IT company. You can use a domain like ‘yourcompanyname.it.com.’ Additionally, it can be easily adapted for domain hacks such as ‘program.it.com.’
If you can’t come up with a great domain name for your website on your own, you can use AI tools or look for a suitable option in our article How to Pick a Domain Name for an IT Startup.
Check if the domain is available and register it.
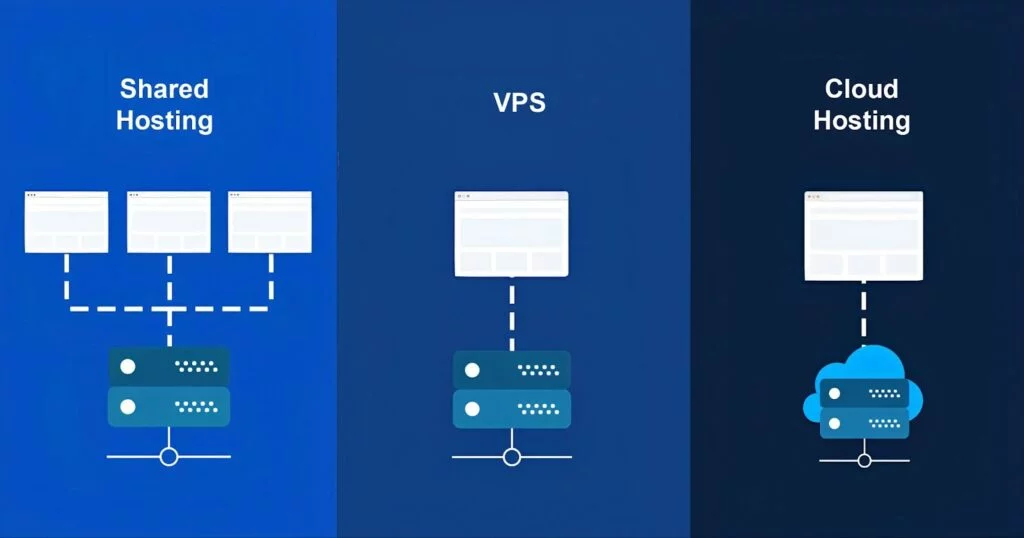
4. Choose a hosting. Consider your needs, the volume of traffic you expect, the technologies you plan to use, and more:

This is a scheme of the different types of hosting.
You can buy hosting from companies like LimeNetwork and Hosting solutions that provide this service.
If you choose to create a website using a website builder, you’ll find that almost all of them offer their own hosting services. Usually, in this case you can’t choose the type of hosting; these services offer only one option for hosting a website. You can check what type of hosting is available directly on the service’s website. However, this doesn’t mean you can’t use third-party hosting when creating a website with a website builder.
Platform is a set of scripts, software solutions, and tools that help create a fully functioning website.
When choosing a platform to create your website, consider the following:
Let’s take a closer look at some of the pre-made solutions available to you. Depending on your technical skills, resources such as time or budget, and the specific needs and functionality of your website, you can choose from some options of platforms for creating websites: a framework, a content management system (CMS), a website builder.
You can choose one option or use multiple ones simultaneously, such as a CMS and a framework, to achieve the desired results.
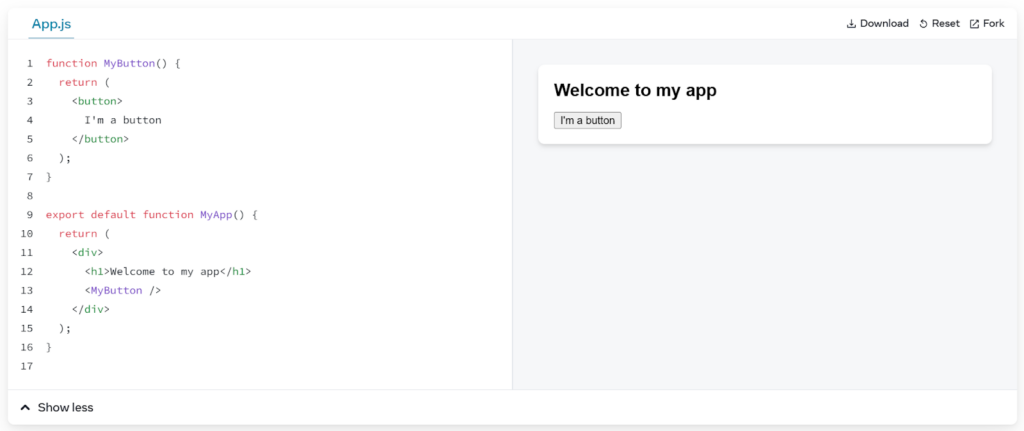
A framework is a set of tools that simplifies the process of creating and maintaining complex,high-traffic web projects. This tool is an intermediary between writing code from scratch and using a content management system (CMS). The framework includes basic software modules on the basis of which IT specialists can create specific components.

The dashboard for developing websites using the framework. Source: React
Who is it suitable for: Those who need to create sophisticated websites with completely unique and technically advanced design and functionality. Frameworks offer more opportunities for developers, enabling them to handle large amounts of data and simplifying the development process by providing all the requisite methods in a pre-made format.
Examples: React, Angular.
Advantages:
Disadvantages:
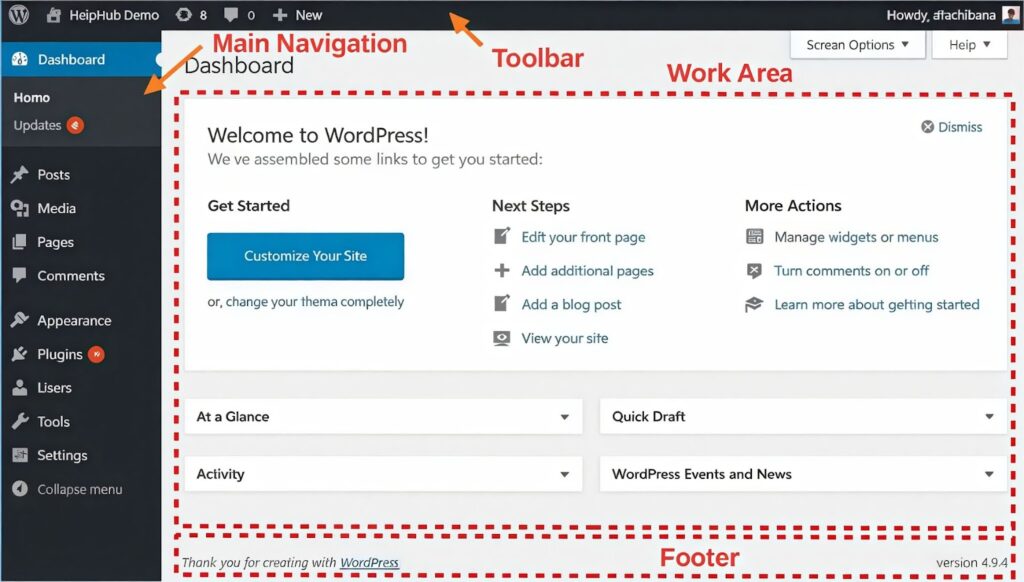
CMS is a platform that helps you create and manage websites. These platforms offer a wide range of features for customizing and expanding your website by using plugins and modules. With a CMS, you can design websites with a unique look and feel or use pre-designed templates to speed up the process.

The CMS dashboard for creating and administering websites. Source: WordPress
Who is it suitable for: Anyone who needs to create and manage websites quickly and easily, with the option of having a unique design but without highly specialised functionality. CMS is well-suited for managing large amounts of information, which makes it great for news websites and portals.
Examples: WordPress, Joomla.
Advantages:
Disadvantages:
Website builders are tools that allow you to create websites without writing code. They provide ready-made templates and visual editors, making the process of building a website as easy and intuitive as possible.

The dashboard of a website builder for creating and administering websites. Source: Site.Pro
Who is it suitable for: Anyone who wants to create a website quickly and easily, without the need for technical knowledge. With intuitive interfaces and tools, you can easily customize pages and add content. Ready-made templates and built-in features help you launch a professional website while avoiding development costs. These platforms are ideal for creating one-page sites, landing pages, portfolios, personal blogs, and online stores. They make it easy to manage and update your information.
Examples: Site.Pro, Flazio.
Advantages:
Disadvantages:
With the rise of cyberattacks and data breaches, protecting users’ personal information and financial transactions should be your top priority.Implementing robust security measures helps to shield your website from potential threats and also builds trust with your users.
Please note that security isn’t a one-time task but an ongoing process that requires regular updates and monitoring.
One of the most important steps to improve security is installing an SSL certificate. This certificate encrypts the data transmitted between users and your site, preventing interception by intruders.

Users feel more confident when they see a lock icon in the address bar.
In addition, having an SSL certificate has a positive effect on your site’s SEO rankings since search engines like Google give preference to secure resources.
Install security plugins to protect your website from attacks. These plugins are usually available on the platform you use to build your site and they help protect against malware (malicious software), brute force attacks (a hacking method in which a hacker tries different logins, passwords, and encryption keys using auto-selection tools), and other types of cyberattacks.
Plugins offer various features, including firewalls, user activity monitoring, automatic updates, and regular backups. Many of them also provide security reports and notifications about potential threats. By choosing the right plugins, you can create a multi-layered defense system that significantly reduces risks.
Here are four plugins you can install on your website (these are for the WordPress CMS. Other platforms may have different names for plugins):
Creating a website is a time-consuming and complex task that involves many different aspects. By following our step-by-step guide, you can make the task easier for yourself.
Want to know more about website solutions for your business? Visit the it.com Domains blog and follow us on social media.
Continue reading at the it.com Domains blog...
Step 1. Pre-launch
A few preliminary steps worth considering before you kick off:
1. Define your target audience. Research who your potential customers are, their needs and how your product can meet those needs.
One of the most popular methods for doing this is Mark Sherrington’s 5W technique. This technique uses five questions to break down potential clients into groups:
- What? About the ‘Product’.
- Who? About the ‘Consumer’.
- Why? About ‘Motivation’.
- When? About the ‘Moment’.
- Where? About the ‘Sales channel’.
Once you’ve gathered the information you need, you can use it to create fictional customer profiles called ‘personas’.

Source: SlideBazaar
Personas represent your ideal customers and the persona modelling process includes assigning them actual names, backgrounds, personalities, and motivations. That way, you start thinking as if you were speaking to actual people rather than an abstract group of customers.
For instance, let’s consider a character named John. John is a 35-year-old owner of an auto repair shop. He is looking for ways to automate his customer service and believes that artificial intelligence (AI) is the future. Knowing this, you can create marketing campaigns and product offers that target John and other people like him.
2. Set the objectives. These could be customer acquisition, product launch, selling services online, building a community, etc. Based on the objectives, you can decide whether your site will be a one-page or a multi-page site and what content and design you need.
For instance, if you need to showcase your product, then a one-page site (landing page) might be a good choice for you. On the other hand, if your goal is to create a large informative portal about the company to fully present all aspects of the activity, then of course you need to choose a multi-page site.
3. Choose a domain name. Ideally, it should be short, simple, memorable and reflect the essence of your business or company name.
The domain extension is also a crucial factor in this process. While the .com suffix is still the most popular, other extensions can open up different opportunities.
For instance, the .it.com suffix immediately conveys that your site belongs to an IT company. You can use a domain like ‘yourcompanyname.it.com.’ Additionally, it can be easily adapted for domain hacks such as ‘program.it.com.’
If you can’t come up with a great domain name for your website on your own, you can use AI tools or look for a suitable option in our article How to Pick a Domain Name for an IT Startup.
Check if the domain is available and register it.
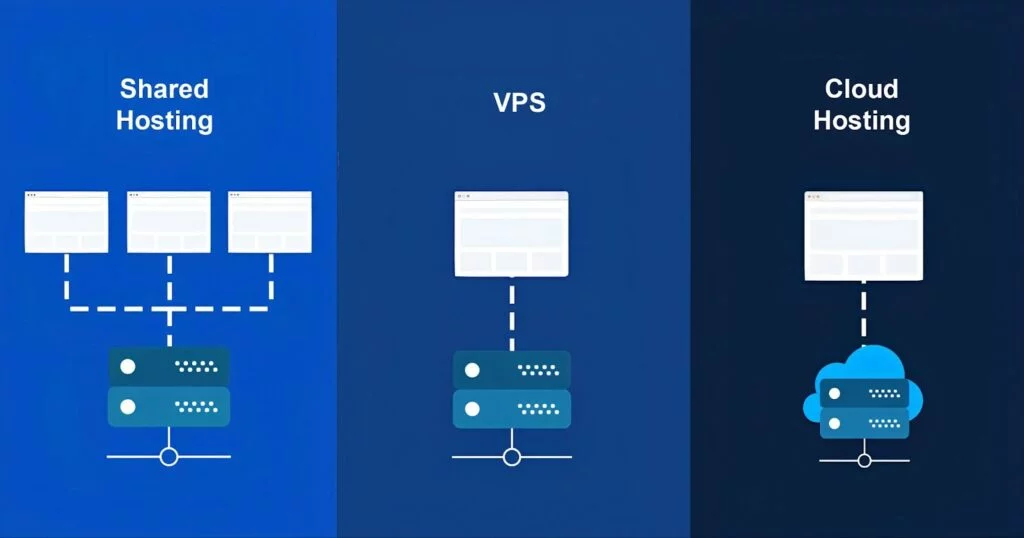
4. Choose a hosting. Consider your needs, the volume of traffic you expect, the technologies you plan to use, and more:
- Shared Hosting is the simplest type, where multiple sites are hosted on a single web server. Each site has its own dedicated space on the server, but all hosted websites share the same software.
- VPS (Virtual Private Server) is a virtual private server that the hosting provider rents to users. With a VPS, there are no restrictions on the number of websites, databases, or domain zones you can host. The owner-administrator has the same level of control over files, applications, and other operations as if they were on a real, fully-fledged server.
- Cloud Hosting is a type of hosting where a website or application is stored on multiple virtual machines working together in a cluster. Unlike traditional hosting, where solutions are deployed on a single server, cloud hosting allows you to distribute the load across multiple servers. This provides higher availability and performance.

This is a scheme of the different types of hosting.
You can buy hosting from companies like LimeNetwork and Hosting solutions that provide this service.
If you choose to create a website using a website builder, you’ll find that almost all of them offer their own hosting services. Usually, in this case you can’t choose the type of hosting; these services offer only one option for hosting a website. You can check what type of hosting is available directly on the service’s website. However, this doesn’t mean you can’t use third-party hosting when creating a website with a website builder.
Step 2. Website Creation Platforms
Platform is a set of scripts, software solutions, and tools that help create a fully functioning website.
When choosing a platform to create your website, consider the following:
- You can hire a professional to create it for you.
- You can write the website from scratch yourself.
- You can choose from a variety of pre-made solutions (platforms).
Let’s take a closer look at some of the pre-made solutions available to you. Depending on your technical skills, resources such as time or budget, and the specific needs and functionality of your website, you can choose from some options of platforms for creating websites: a framework, a content management system (CMS), a website builder.
You can choose one option or use multiple ones simultaneously, such as a CMS and a framework, to achieve the desired results.
Framework
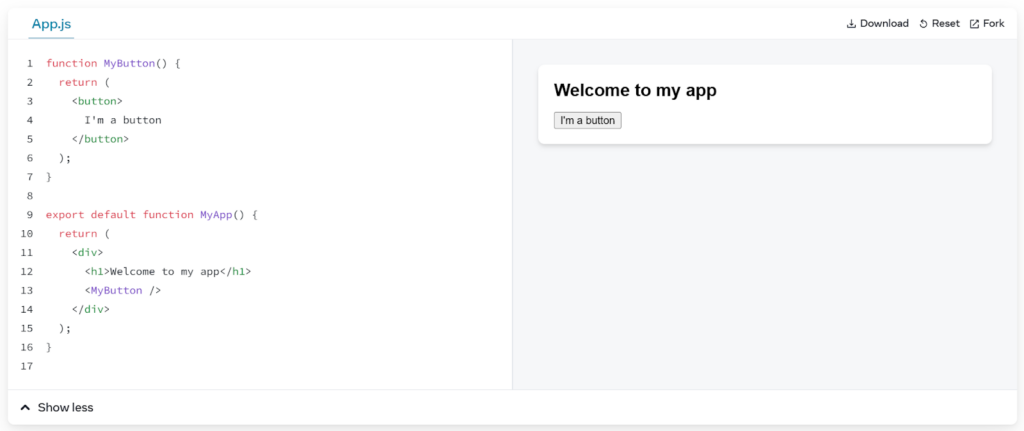
A framework is a set of tools that simplifies the process of creating and maintaining complex,high-traffic web projects. This tool is an intermediary between writing code from scratch and using a content management system (CMS). The framework includes basic software modules on the basis of which IT specialists can create specific components.

The dashboard for developing websites using the framework. Source: React
Who is it suitable for: Those who need to create sophisticated websites with completely unique and technically advanced design and functionality. Frameworks offer more opportunities for developers, enabling them to handle large amounts of data and simplifying the development process by providing all the requisite methods in a pre-made format.
Examples: React, Angular.
Advantages:
- Increased website speed.
- Highly secure.
- Simplified maintenance and optimization.
- Capable of creating sites of any complexity.
- Easy integration with other services and applications.
- Has the capacity to handle high loads.
Disadvantages:
- Requires expertise in website development.
- Regular updates and support take time and effort.
- Compared to CMS sites, development can be more expensive and time-consuming.
- All elements must be written individually.
CMS (Content Management System)
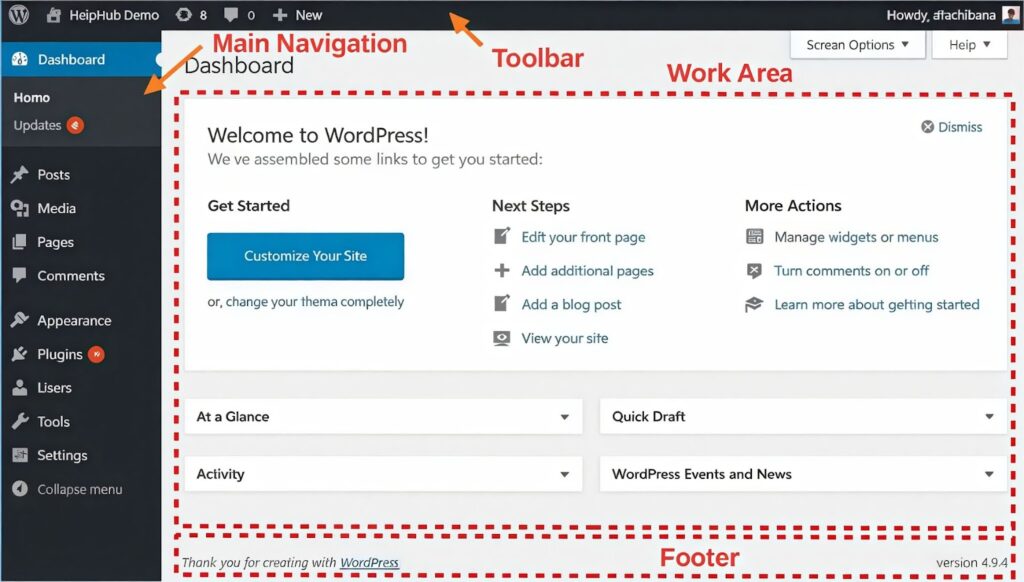
CMS is a platform that helps you create and manage websites. These platforms offer a wide range of features for customizing and expanding your website by using plugins and modules. With a CMS, you can design websites with a unique look and feel or use pre-designed templates to speed up the process.

The CMS dashboard for creating and administering websites. Source: WordPress
Who is it suitable for: Anyone who needs to create and manage websites quickly and easily, with the option of having a unique design but without highly specialised functionality. CMS is well-suited for managing large amounts of information, which makes it great for news websites and portals.
Examples: WordPress, Joomla.
Advantages:
- A wide range of customization options.
- Support for numerous plugins and extensions.
- An active community of users and developers.
- The ability to create complex and multifunctional websites.
- Multilingual support.
Disadvantages:
- Basic knowledge of HTML and CSS is required.
- Regular updates and technical support are necessary.
- Compared to website builders, the setup and administration process is more complex.
Website Builders
Website builders are tools that allow you to create websites without writing code. They provide ready-made templates and visual editors, making the process of building a website as easy and intuitive as possible.

The dashboard of a website builder for creating and administering websites. Source: Site.Pro
Who is it suitable for: Anyone who wants to create a website quickly and easily, without the need for technical knowledge. With intuitive interfaces and tools, you can easily customize pages and add content. Ready-made templates and built-in features help you launch a professional website while avoiding development costs. These platforms are ideal for creating one-page sites, landing pages, portfolios, personal blogs, and online stores. They make it easy to manage and update your information.
Examples: Site.Pro, Flazio.
Advantages:
- Easy to use.
- Quick website creation.
- A wide range of templates to choose from.
- No need for programming knowledge.
- Built-in tools for SEO optimization.
Disadvantages:
- Limited options for customization.
- Lower flexibility compared to other platforms.
- Potential limitations in functionality.
Step 3. Security
With the rise of cyberattacks and data breaches, protecting users’ personal information and financial transactions should be your top priority.Implementing robust security measures helps to shield your website from potential threats and also builds trust with your users.
Please note that security isn’t a one-time task but an ongoing process that requires regular updates and monitoring.
Install an SSL Certificate
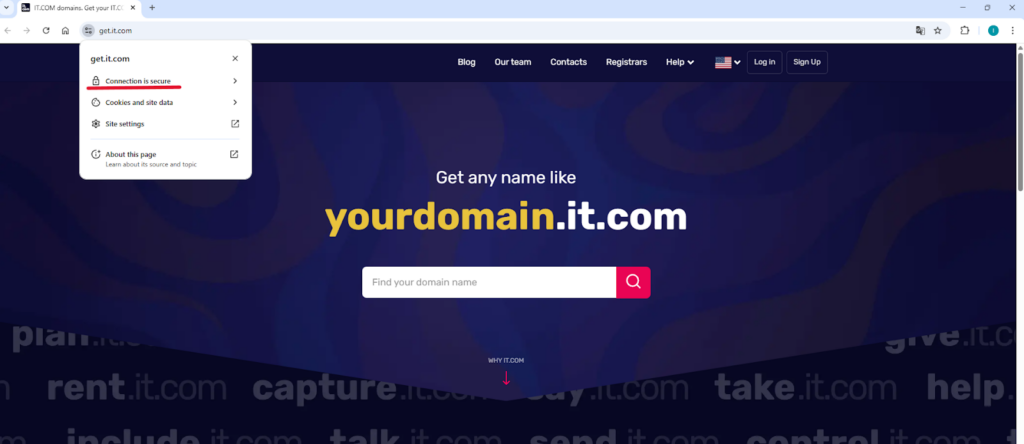
One of the most important steps to improve security is installing an SSL certificate. This certificate encrypts the data transmitted between users and your site, preventing interception by intruders.

Users feel more confident when they see a lock icon in the address bar.
In addition, having an SSL certificate has a positive effect on your site’s SEO rankings since search engines like Google give preference to secure resources.
Use Security Plugins
Install security plugins to protect your website from attacks. These plugins are usually available on the platform you use to build your site and they help protect against malware (malicious software), brute force attacks (a hacking method in which a hacker tries different logins, passwords, and encryption keys using auto-selection tools), and other types of cyberattacks.
Plugins offer various features, including firewalls, user activity monitoring, automatic updates, and regular backups. Many of them also provide security reports and notifications about potential threats. By choosing the right plugins, you can create a multi-layered defense system that significantly reduces risks.
Here are four plugins you can install on your website (these are for the WordPress CMS. Other platforms may have different names for plugins):
- BulletProof Security scans for malicious code, protects site authorization, blocks spam, and creates backups.
- Wordfence Security protects CMS from hacking and malware attacks by securing your site login, scanning code changes, monitoring login attempts, and notifying you of any suspicious activity.
- Sucuri Security monitors changes to your site files and acts as an antivirus. It checks your site code for suspicious changes and sends you notifications if any are detected. It also scans your site for malware and blocks access to infected files.
- Solid Security protects websites from threats such as malware, brute force attacks, and vulnerabilities.
Creating a website is a time-consuming and complex task that involves many different aspects. By following our step-by-step guide, you can make the task easier for yourself.
Want to know more about website solutions for your business? Visit the it.com Domains blog and follow us on social media.
Continue reading at the it.com Domains blog...